HMI Engineering Oberfläche

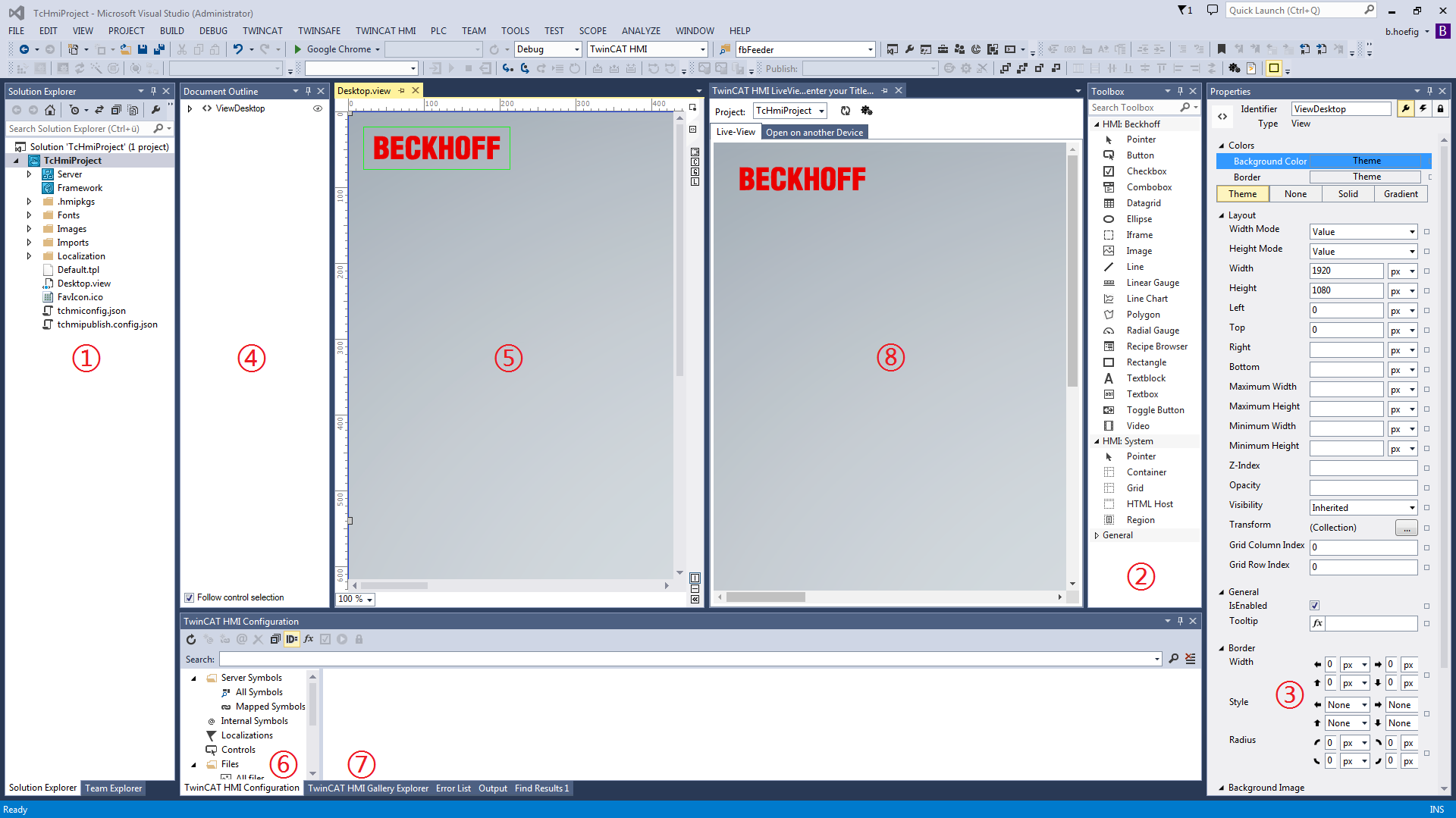
1 Solution Explorer
Der Solution Explorer zeigt den HMI–Projektbaum. In einer Solution ist es möglich, verschiedene Projekttypen hinzuzufügen und zu handhaben. Zum Beispiel ist es möglich, ein TwinCAT 3–Projekt zur selben Solution hinzuzufügen wie ein TwinCAT HMI–Projekt.
2 Toolbox
Die Toolbox enthält alle verfügbaren Visualisierungselemente – genannt Controls. Diese können mit Drag-and-drop zum grafischen Editor des Designers ⑤ hinzugefügt werden. Mit dem TwinCAT HMI wird ein vordefiniertes Set von Controls mitgeliefert.
3 Properties
Die Properties zeigen – abhängig davon welches Objekt ausgewählt ist – verschiedene Eigenschaften. Das ausgewählte Objekt kann ein Visualisierungs-Control im grafischen Editor des Designers ⑤ bzw. der Document Outline sein, aber auch ein Objekt im Solution Explorer ①.
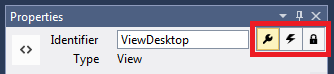
Falls Sie ein Visualisierungs-Control ausgewählt haben, gibt es drei verschiedene Ansichten, die mit folgenden Buttons gewechselt werden können:

Der linke Button (Schraubenschlüssel) zeigt die allgemeine Ansicht mit den verschiedenen Properties dieses Controls. Der mittlere Button (Blitz) zeigt alle verfügbaren Events und der rechte Button (Schloss) ist die Ansicht der Zugriffsrechte dieses Controls.
4 Document Outline (Standard VS Tool-Fenster)
Die Document Outline zeigt einen Überblick über alle Controls, die zum Designer ⑤ hinzugefügt wurden. Einzelne Elemente können direkt in der Document Outline – wie im grafischen Editor - ausgewählt werden, um z. B. ihre Eigenschaften in den Properties zu ändern. Auch in der Document Outline können Controls verschoben werden, also zum Beispiel in einen Container hinein oder aus einem solchen heraus.
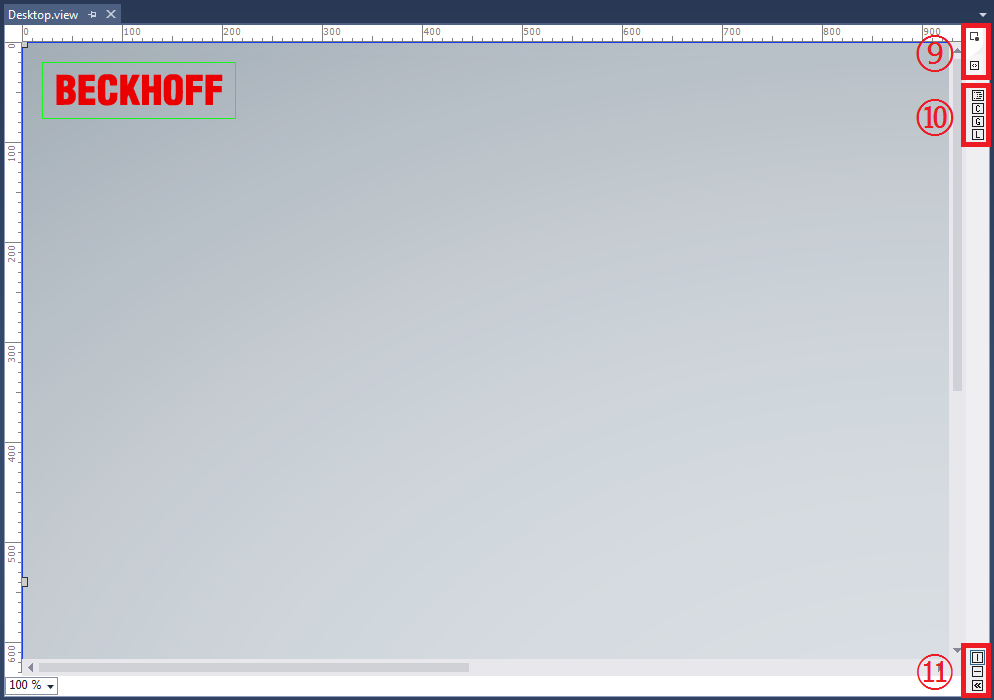
5 Designer
Der Designer ist das Frontend-Entwicklungstool und ist in zwei Editoren aufgeteilt, einen grafischen Editor, in dem Controls von der Toolbox ② per Drag-and-drop hinzugefügt und dann in den Properties ③ geändert werden können und einen Code-Editor. Der Code wird im Hintergrund automatisch generiert und kann direkt synchron editiert werden. In der rechten oberen Ecke sind zwei Buttons ⑨ um zwischen diesen beiden Editoren zu wechseln. Die drei Buttons in der rechten unteren Ecke ⑪ dienen dazu, um beide Editoren gleichzeitig anzeigen zu können und die Anordnung der Fenster zu wählen.

Auf der rechten Seite finden Sie verschiedene Buttons für den schnellen Zugriff ⑩. Mit diesen Buttons können Sie die Document Outline ④ öffnen, die TwinCAT HMI Konfiguration ⑥, den TwinCAT HMI Gallery Explorer ⑦ und die TwinCAT HMI LiveView ⑧.
6 TwinCAT HMI Konfiguration
Die Konfiguration ist das zentrale TwinCAT HMI-Tool-Fenster. Hier können Sie auf alle verfügbaren Typen von Symbolen zugreifen (z. B. Server Symbole, Interne Symbole und Lokalisierungen) und auf die Einstellungen des User Managements.
7 TwinCAT HMI Gallery Explorer
Im Gallery Explorer sind vordefinierte Grafiken zu finden, die direkt zum grafischen Editor oder zum Solution–Baum per Drag-and-drop hinzugefügt werden können.
8 TwinCAT HMI LiveView
Im LiveView kann die Visualisierung direkt online getestet werden ohne vorher die Änderungen herunterladen zu müssen. Sie kann als zusätzliches Tool–Fenster innerhalb von Visual Studio (linke Registerkarte) gestartet werden oder in einem Webbrowser per URL link (rechte Registerkarte).